Jak vložit mapu ze služby Google Maps nebo Mapy.cz do stránek
Určitě jste to už někde viděli na nějakých webových stránkách. Dost často to bývá v kontaktech a někdy to bývá i na každé stránce úplně dole. Nějaká mapka, která je více či méně přiblížená a je na ní nějaká ikonka, která znázorňuje pobočku, kancelář, provozovnu, atd.. Někdy na té mapce jsou stovky nebo i tisíce poboček a pokud je to dobře naprogramované tak když je mapa oddálená tak se jednotlivé pobočky sjednotí a někde u ikonky se napíše součet kolik je tam poboček. V horším případě se všchny ty pobočky překrívají a je v tom pěkný nepořádek.
Jakou mapu si vložit na web?
Já když procházím weby tak nejčastěji se setkávám buďto u nových webů s Google Maps a nebo s nějakým printscreenem z Google Maps nebo z Mapy.cz od Seznamu. Jaký je rozdíl mezi tím tam mít jen ořezaný obrázek z map a nebo tam mít použitou přímo mapu dané aplikace? Jeden z rozdílu je ten, že obrázek bude zabírat o dost menší velikost v řádek desítek kb (pokud je mapa přes celou šířku tak to může mít i přes 100kb). Dost často se dělá, že když někdo na tu mapu klikne tak ho to přesměruje na stránku Google Maps nebo Mapy.cz se souřadnicema tak, aby se dostal na stejné místo jako je na obrázku, který je na webu.
Další možnost je použít mapu jako aplikaci. U této možnosti je výhoda v tom, že návštěvník může projíždět mapu na webu, kde je bez nutnosti otvírat novou stránku. Může si mapu přiblížit nebo oddálit a nebo dát rovnou navigovat.
Google Maps
Pro mapy od Googlu je potřeba aspoň trošku umět programovat a kódovat, pokud nemáte nějaký systém kam jen vložíte souřadnice, oddálení nebo nezadáte přímo adresu a daný systém se o to sám postará. Další věc je ta, že Google Maps potřebují API key, protože se za Google Mapy platí. Platí se stejně jako za cloudové a u map je to za počet požadavků. Za tisíc zobrazení je to kolem 2$. Kódově byste si měli vystačit s tímhle:
<div id="googleMap" style="width:200px;height:200px;"></div>
<script>
function maMapa() {
var vlastnostiMapy= {
center:new google.maps.LatLng(49.9138085,14.5870323),
zoom:5,
};
var map = new google.maps.Map(document.getElementById("googleMap"),vlastnostiMapy);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=MUJ-API-KLIC&callback=maMapa"></script>
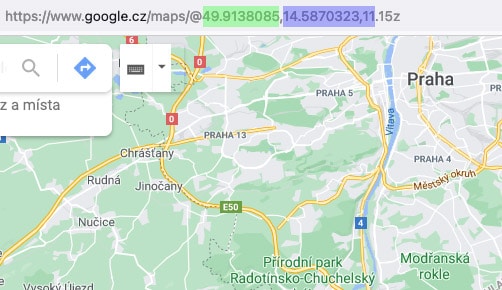
Ve vlastnosti mapy dáme do LatLng souřadnice, které se nám vypisují nahoře URI když jezdíme po mapě.

Souřadnice jsou zvýrazněné zelenou a modrou barvou.
Zoom je jak moc chcete mít přiblíženou mapu nebo oddálenou. Když se jedná o kanceláře nebo jen jednu pobočku tak to nechávám oddálené dál, aby člověk viděl na první dobrou v jakém městě je danná provozovna.
U Google Maps se dá různě hrát se vzhledem. Můžete si nastylovat tmavý režim, udělat, aby vám přes mapu létaly mraky, vytvořit si vlastní ikonku sídla, atd...
Mapy.cz
Mapy.cz jsou za mě lepší než Google Maps, ale je to možná tím, že jsem na nich vyrostl a líbí se mi víc jejich vzhled. Při nasazování map od Seznamu nepotřebujete API key, protože Mapy.cz jsou zdarma. Kód pro Mapy od Seznamu:
<div id="m" style="height:200px; width: 200px;"></div>
<script type="text/javascript" src="https://api.mapy.cz/loader.js"></script>
<script type="text/javascript">Loader.load();</script>
<script type="text/javascript">
var center = SMap.Coords.fromWGS84(14.41790, 50.12655);
var m = new SMap(JAK.gel("m"), center, 13);
m.addDefaultLayer(SMap.DEF_BASE).enable();
m.addDefaultControls();
var layer = new SMap.Layer.Marker();
m.addLayer(layer);
layer.enable();
var card = new SMap.Card();
card.getHeader().innerHTML = "<strong>Nadpis</strong>";
card.getBody().innerHTML = "text";
var options = {
title: "Dobré ráno"
};
var marker = new SMap.Marker(center, "myMarker", options);
marker.decorate(SMap.Marker.Feature.Card, card);
layer.addMarker(marker);
</script>
Je to vlastně obdobné jako u Google Maps. Zadáte souřadnice a přiblížení/oddálení od místa na mapě.
Kdyby se Vám nedařilo zprovoznit mapy a nebo byste chtěli, aby vypadaly lépe než jsou v základu tak mě kontaktujte a určitě něco vymyslíme.

